前回の投稿でホームページのコンセプトを決めましたので
WordPressでホームページを作成するにあたり、行う事はテーマの選択です。
WordPressには、無料のテンプレートのテーマが沢山あります。
自分が作りたいホームページの目的とデザインなどをもとにテーマを選択しましょう。
4.1.2.テーマの設定方法
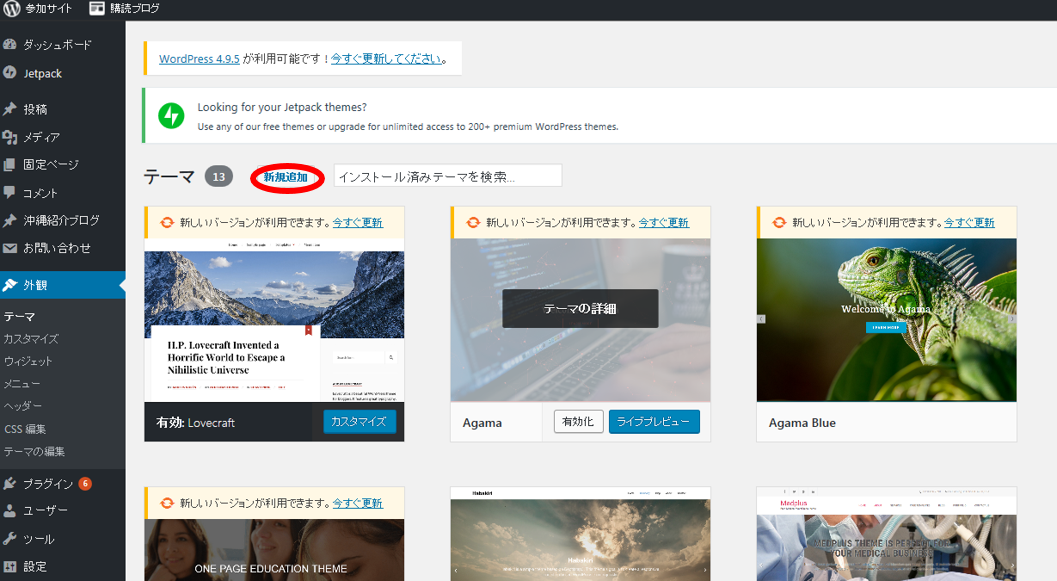
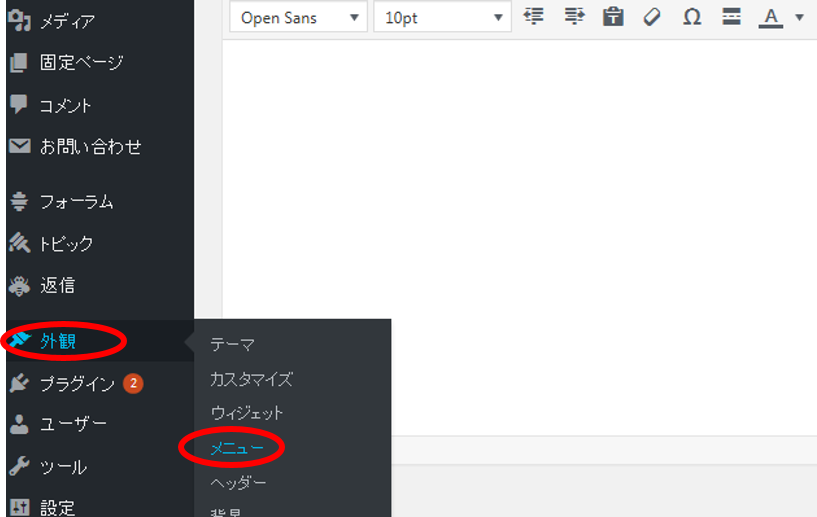
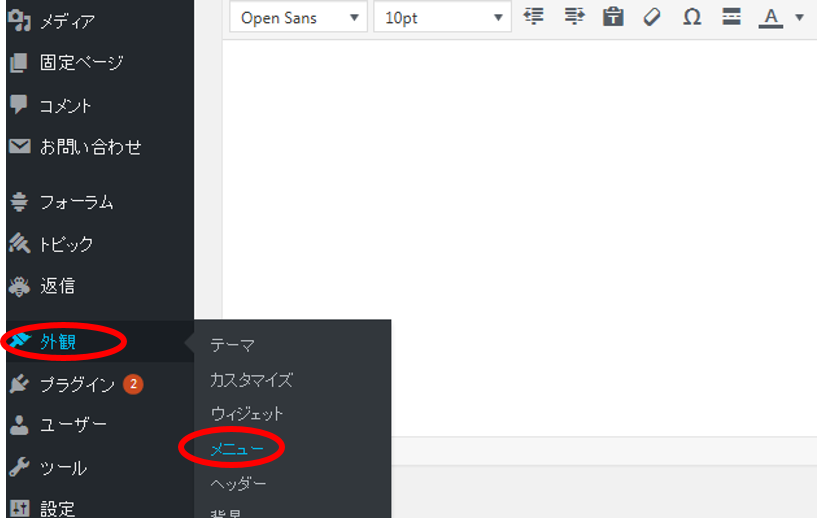
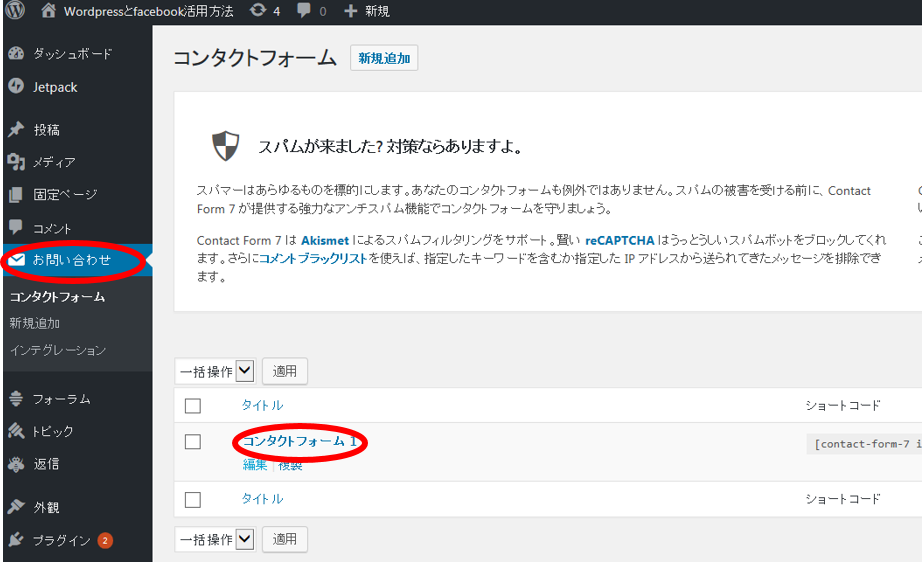
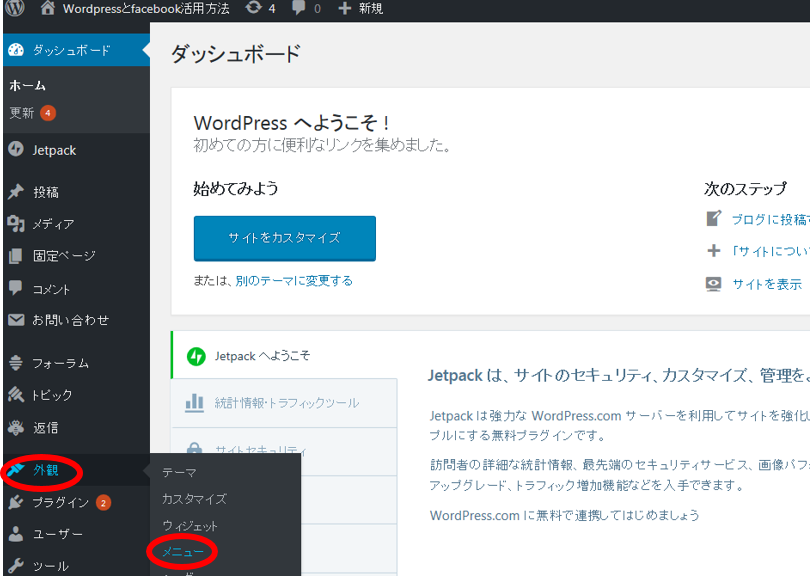
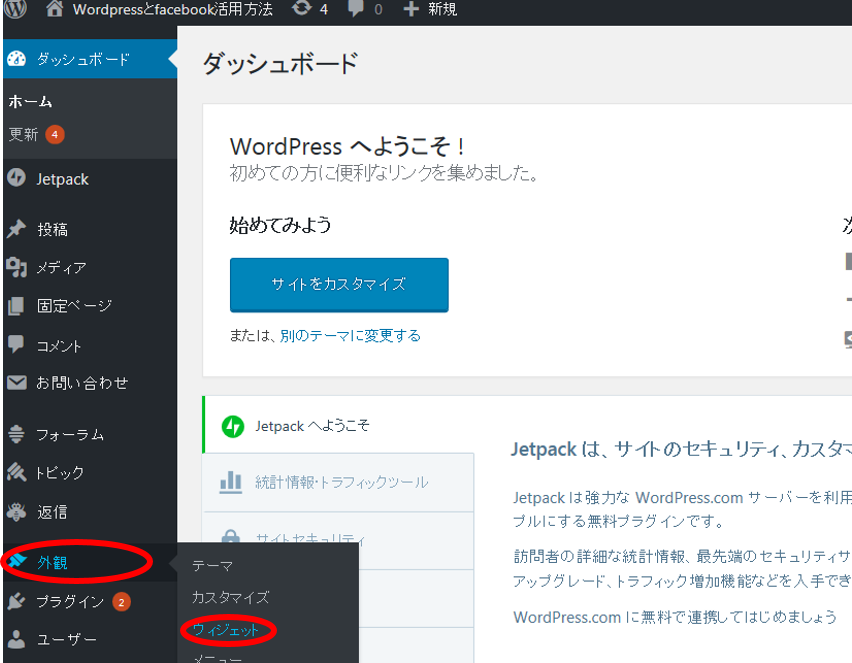
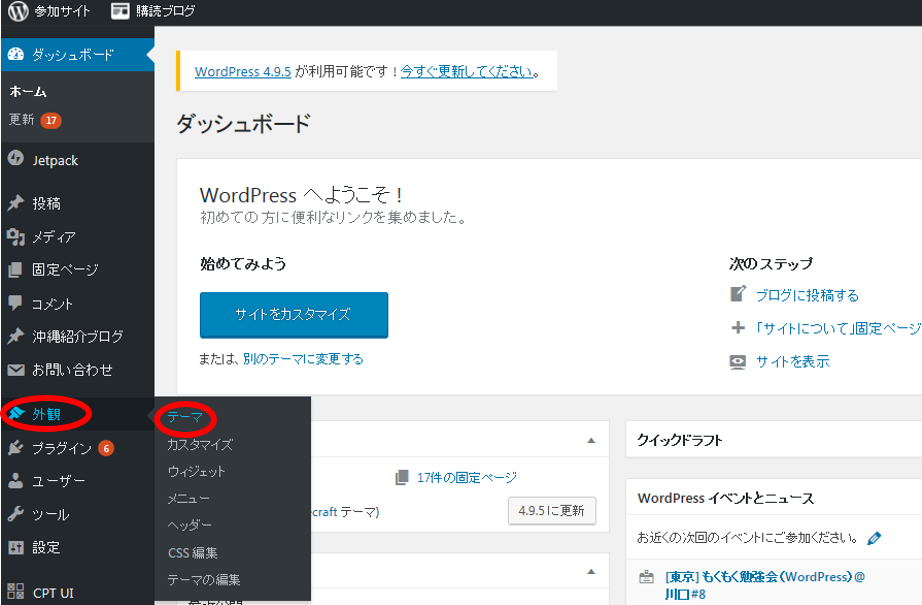
メニューの[外観]ー[テーマ]をクリックします。
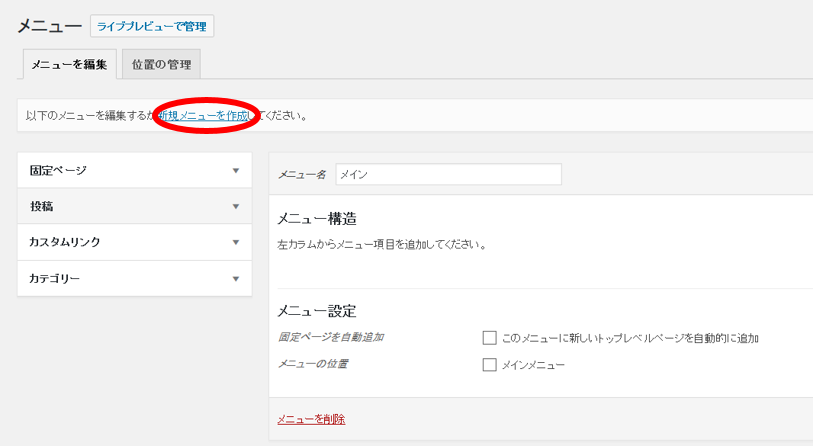
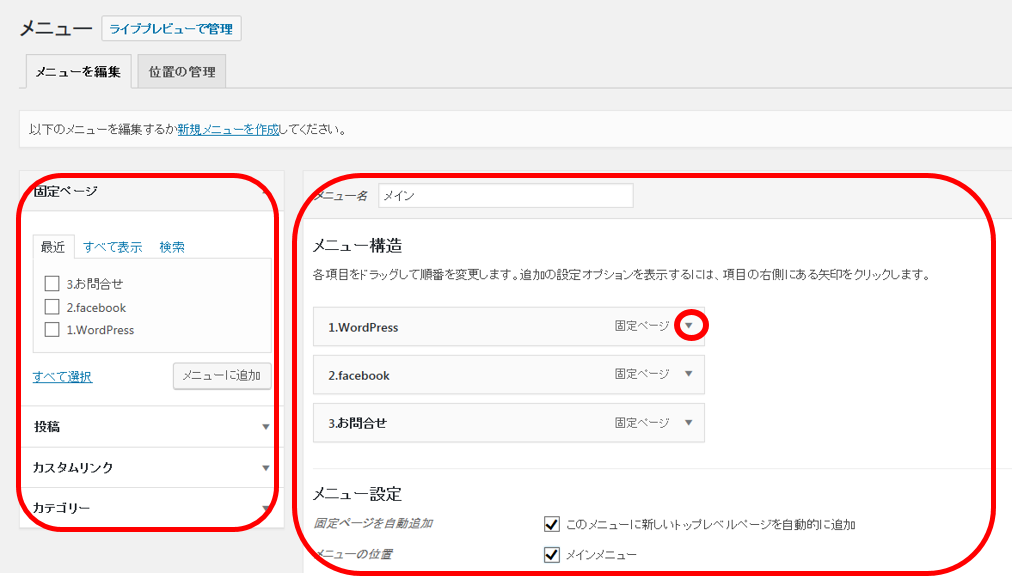
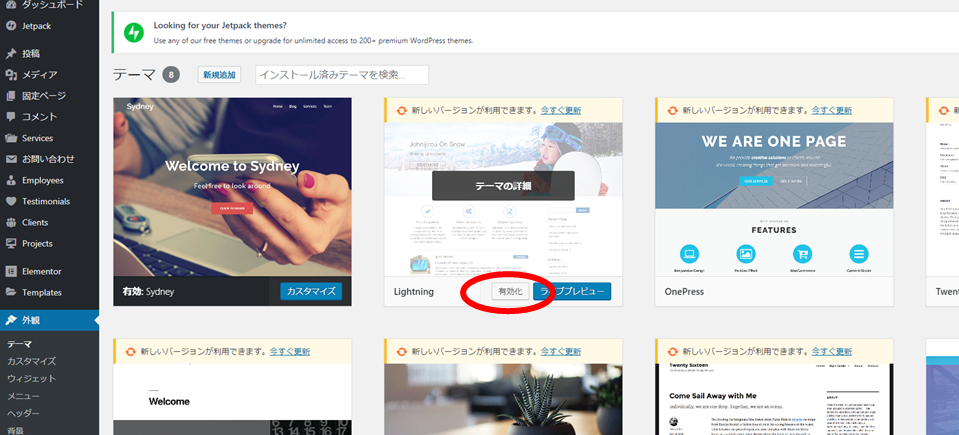
テンプレートが表示されるので、自分の好きなものを選択し、[有効化]をクリックします。

※テンプレート選択のポイント
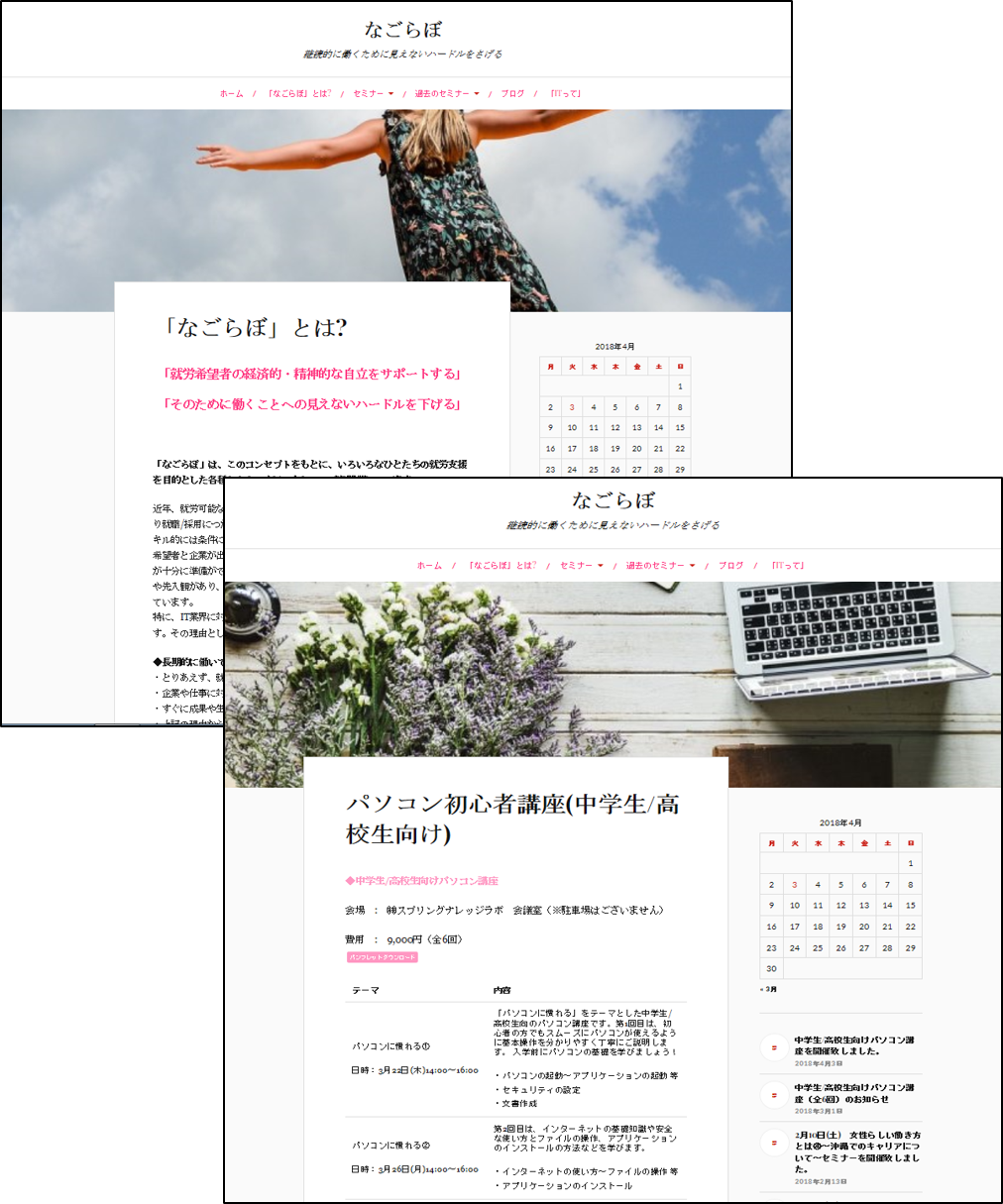
・レイアウト:写真を前面に出した視覚的なサイトやブログ投稿がメインなのかサイトの目的に合うものを選択
・機能:テーマによって機能が異なります。こちらもサイトで達成したい事に合わせて選択
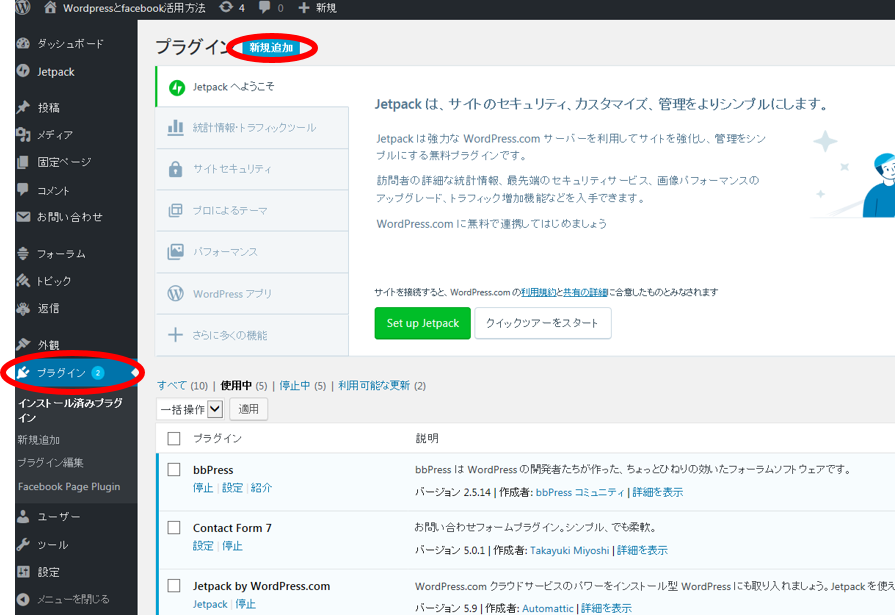
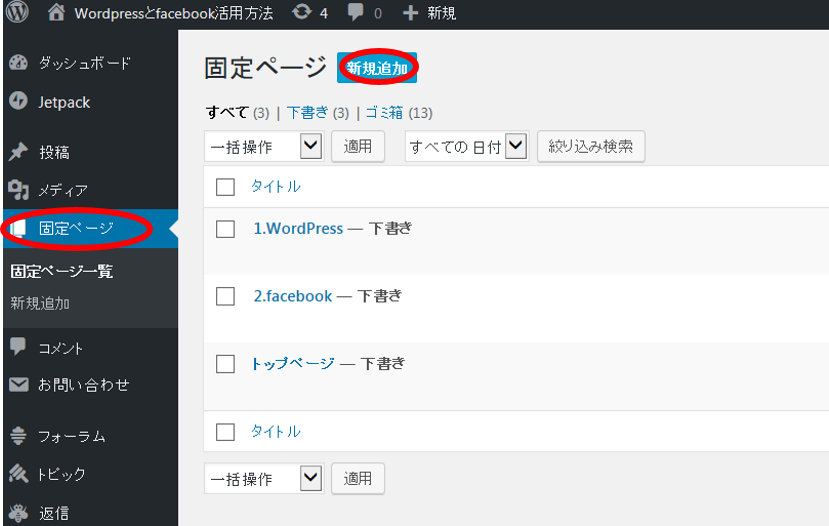
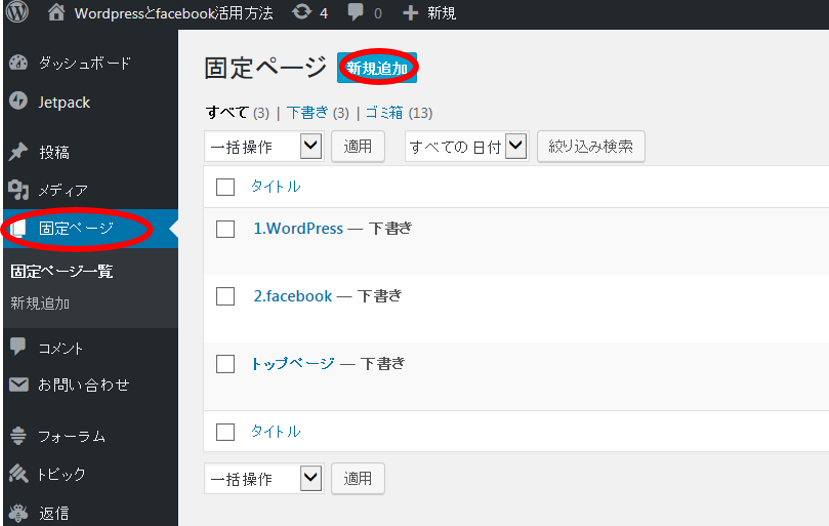
新しいテーマを追加したいときは、[新規追加]をクリックし、新規テーマをインストールします。